自然な目線の動き方、知ってる?

看板やチラシやWEBサイトなど・・・
私たちは色々な情報を何気なく見ていますよね。
そんな何気ない行動にも法則があることを知っていますか?
その法則にそって文字や写真などをレイアウトすれば
もっとお客様に伝わりやすいサインになるはず!
【もくじ】
- 上から下へ
- 大きいものから小さいものへ
- 近くにあるものへ
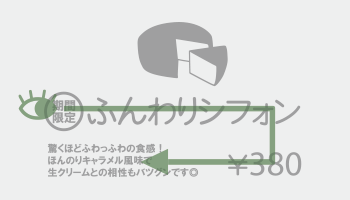
上から下へ


視線の動き方で一番自然なのが「上から下へ」の移動です。
お店の看板やPOPは特に、ぱっと見でお客様の心をつかまなければいけません。
私もそうですが、最初はサラサラっと流し読みして、
興味がありそうだと感じたら、じっくり読む。といった場合が多いですよね。
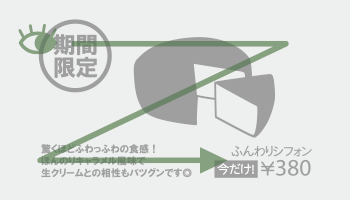
なので、一番最初に視線が行くポイントに
キャッチーな何かを配置する必要があるのです。
女子の好きそうなワード
「限定」「オススメ」「人気NO.1」などで目を引くといいかもしれません。
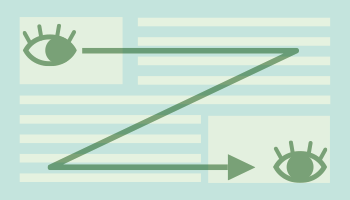
チラシなどのレイアウトで有名なのが
「Zの法則」
左上→右上→左下→右下の順番に視線が流れるパターンです。
左上で引き付けて、右下でひと押しすると効果的ですね。
他にもWEBサイトを見る場合の「Fの法則」というものがありますが
今回はちょっとテーマと違うので割愛しますね。
興味のある方は調べてみてください。
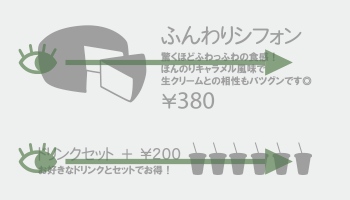
大きいものから小さいものへ


看板やPOPを見たとき、雑誌を読むときでも
大きいものにまず目が行きますね。
大きな写真とか、大きな文字とか・・・・なので、当たり前なようですが
一番アピールしたいものを、一番大きくする事が重要なのです。
新聞や雑誌でも、見出しを流し見て面白そうな記事だけ読んだりしませんか?
ただ大きくするだけではなく「興味をもってもらえるワード」を目立つように配置する事が大切です。
文字や写真に大小をつけることによって
全体的にメリハリがでて、見る人にも伝わりやすいサインになるはず◎
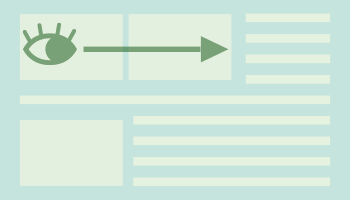
近くにあるものへ


視線は近くにあるものに移っていきます。
まとまっているものの方が、少ない視線の動きで見ることができますからね。
なので同じ内容のものは「グループ」にしてレイアウトすると見やすく、読みやすくなります。
これも、ぱっと見て分かるサインにする上で重要なポイントですね◎
グループ分けの方法としては
・間隔をあける
・ラインを入れる
・四角で囲む
などなど・・・色々あります。
詳しくは「レイアウトのコツ」でご紹介しますね。
いかがでしたか?
こうやって見てみると、「楽な方へ、楽な方へ」移動している気がしませんか?
視線も楽に動きたいみたいですね(笑)
目印となる見やすい場所から、あっちこっち動き回らず
引き付けられる方へと移り行くのが自然なのです。
こういう法則を知った上で、見る人がストレスなく看板やPOPを見ることができるよう
視線をスムーズに誘導するようなレイアウトを心がけたいですね。
そうすれば、もっと伝わるサインになるはずです。